Services
- Front & back-end development
- Experimental development
- Motion design
- Shopify development
- Interactive design
- Prototyping
- E-commerce
- Headless CMS
Recognition
- x5 FWA
- x4 Site of the Day
- x3 CSS Design Awards
- Codrops: Developer Spotlight
Contact
If you'd like further details about my working approach or want to discuss a project or idea, please get in touch.
- mail@lorenzodossi.com
- @lorenzodossi

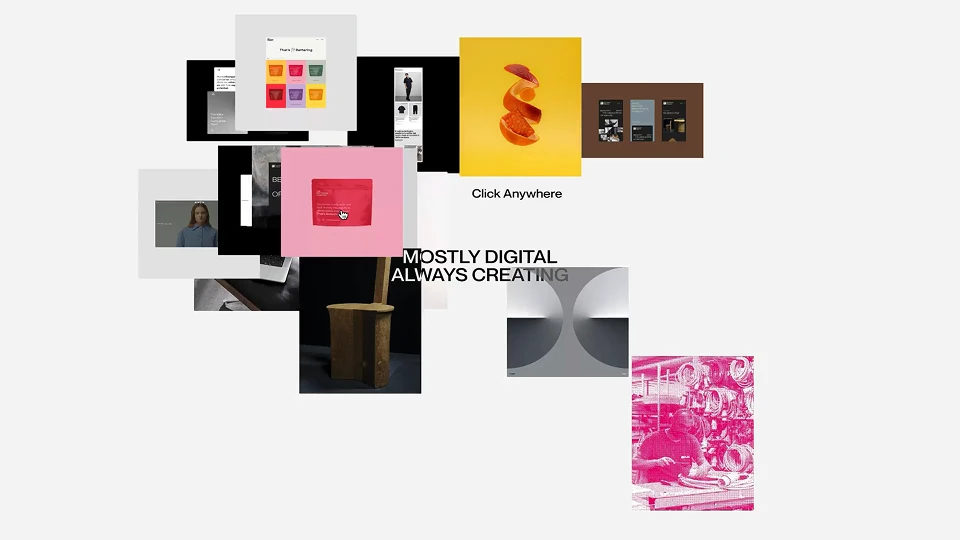
The intro features an interactive animation that starts chaotic, in contrast with the rest of the website. On click, all the images tidy up and the website transitions to a clean and minimalist layout.

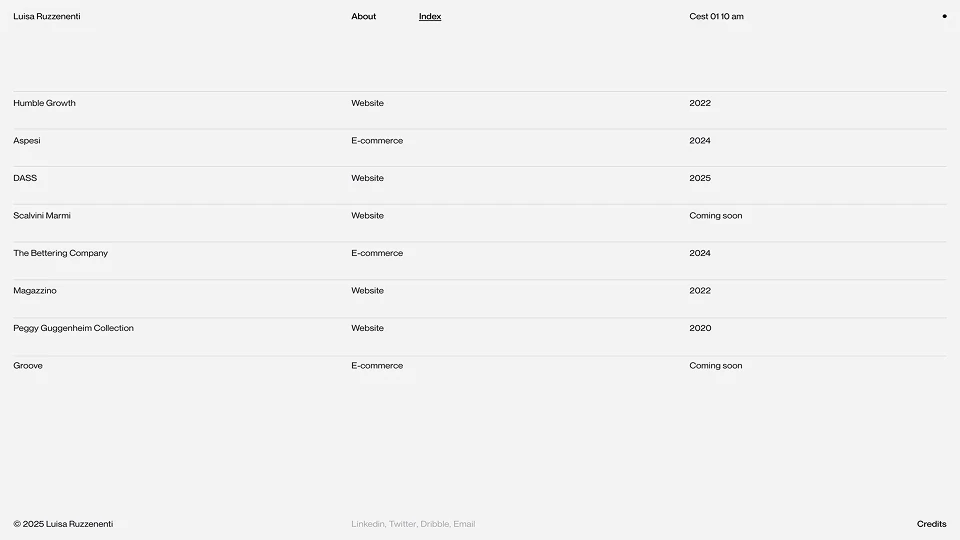
Page transitions are replaced by reveal animations, providing a fast yet smooth experience while browsing from one page to another.

An example of smooth in-view animations.

Every case study page is conneted with the next one, loaded on scroll.
 Open website
Open website About
Website designed to feel fast without sacrificing animations. Rather than animating page transitions, each page features an initial load animation, ensuring instant navigation while maintaining a smooth, polished experience.
View project
Year
- 2025
With
- Luisa Ruzzenenti

The intro displays a welcome text, followed by a subtle light animation that leads to the main page.

About
Design, copywriting, photography and development of the website in support of the launch of Arianna Borrini's new yoga project, integrating online booking, schedules, and social media channels to enhance engagement.
Summary
View project
- Available on request
Year
- 2022
For
- Arianna Borrini

The intro features slides with randomly selected colors each time the page loads.
 Open website
Open website About
Website made while at Basilico, featuring stop-motion animations and playful page transitions.
Summary
Recognition
View project
For
- The Bettering Company
Year
- 2023
With
- Basilico

After the logo animation, all featured projects appear briefly recalling the flickering motion of old film projectors.

Page transitions define the overall animation style of the website.

After a while an easter egg appears, showing randomly selected gifs from the ones added by the client through the CMS.
 Open website
Open website About
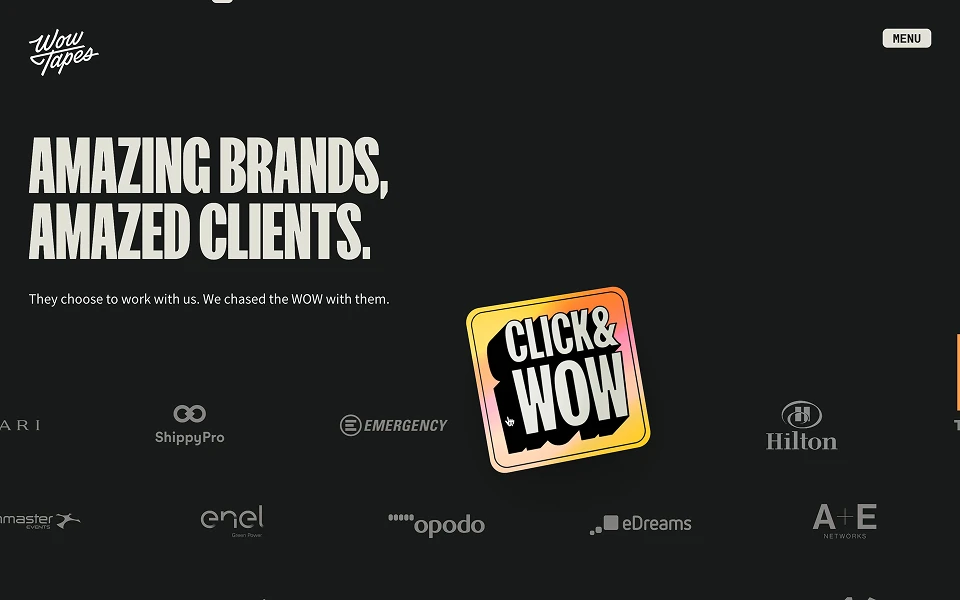
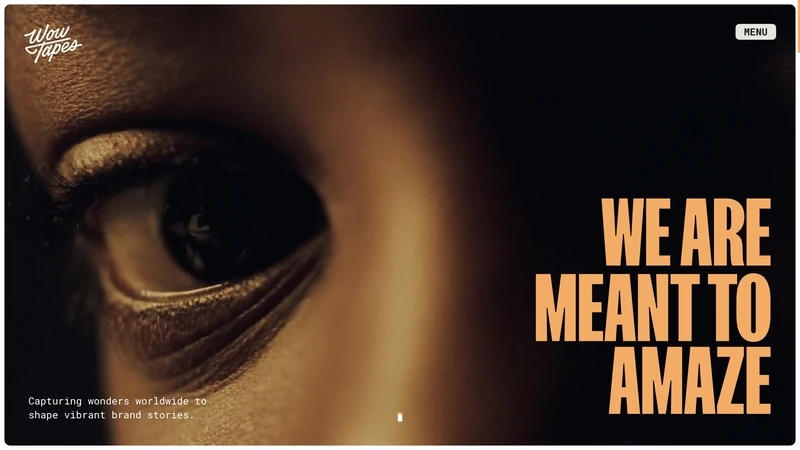
This Website features a CMS with options to modify text, images and videos of each page, and add new case studies if needed. Case studies open in an overlay on the same page, to keep the navigation fast and smooth.
Recognition
View project
For
- Wow Tapes
Year
- 2024
With
- Margherita Fortuna

The two videos overlap and shift based on mouse movement.

Language switches with the same smooth animation as a page transition
 Open website
Open website About
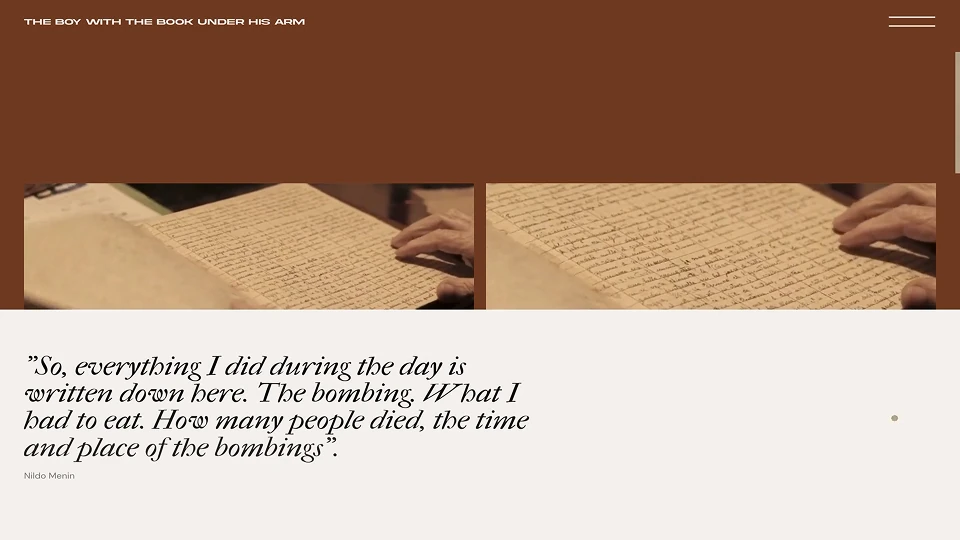
This website is a digital companion to the film "Nildo: The Boy with the Book Under His Arm", featuring page transitions and subtle hover effects.
Summary
Recognition
View project
For
- Wow Tapes
Year
- 2024
With
- Margherita Fortuna

Special care was given to the smooth entrance and exit of each text block.

Each UI element features a custom interactive animation.
 Open website
Open website About
Website made while at Lusion.
Summary
View project
For
- Spaace
Year
- 2024
With
- Lusion
 Open website
Open website About
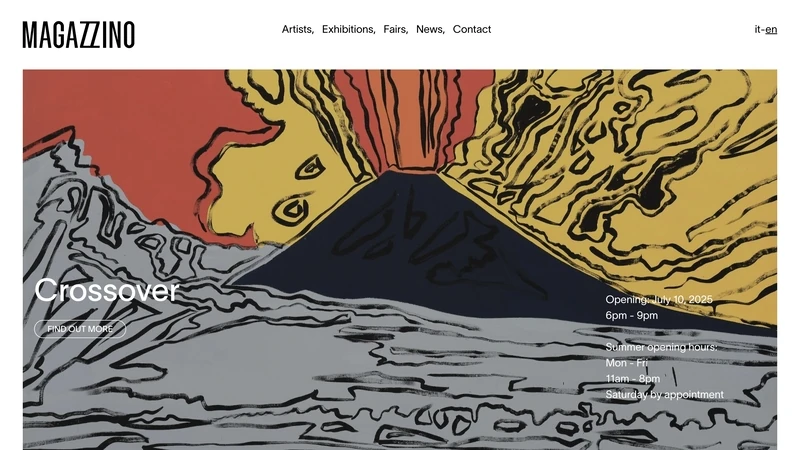
Website made while at Basilico.
Summary
View project
Year
- 2024
With
- Basilico
For
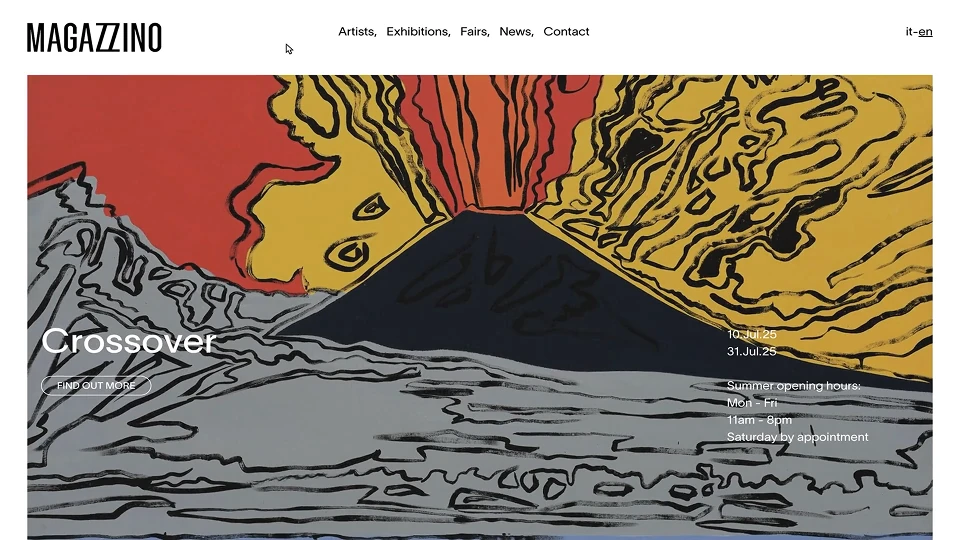
- Magazzino

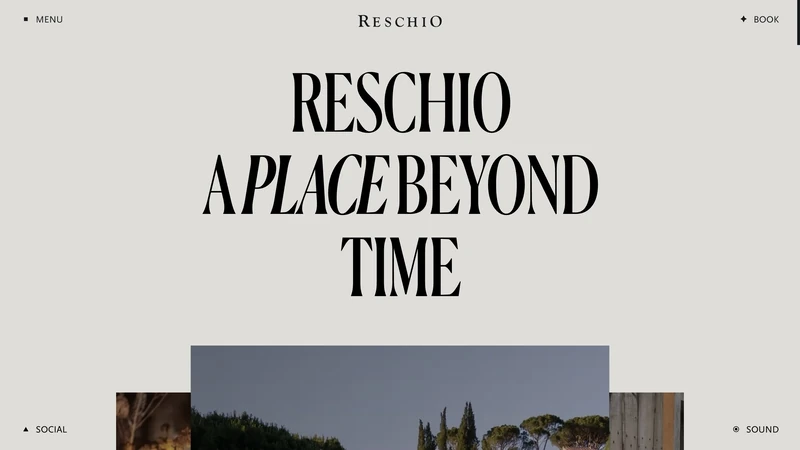
The intro features a simple and soft animation that ends with a visual cue encouraging the user to scroll down.

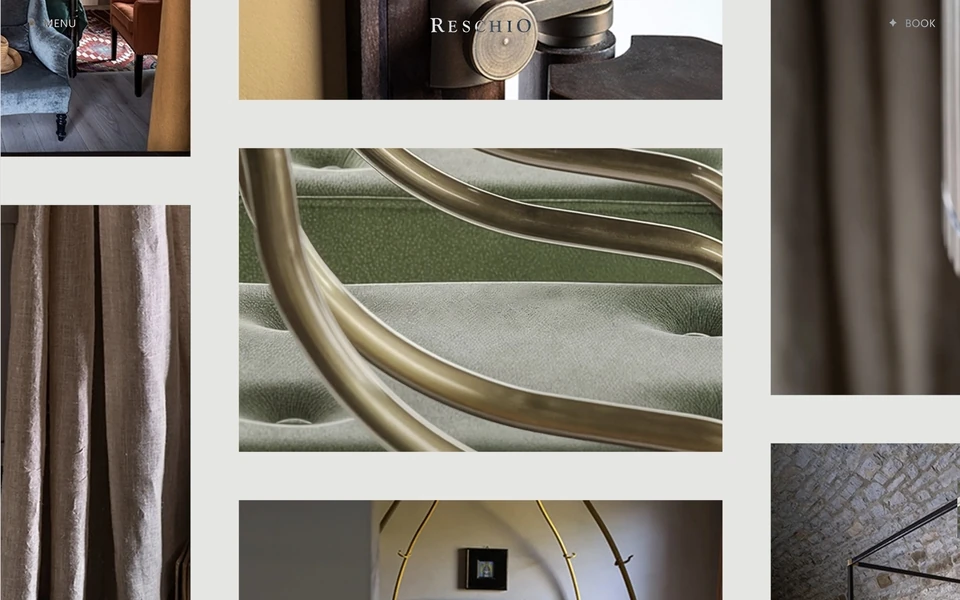
One of the many visual effects of the website.

About
Demo website built to support a project proposal.
Summary
View project
- Available on request
For
- Della nesta
Year
- 2025
Width
- Gaia Zuccaro